
Адаптивная верстка или мобильная версия сайта: достоинства и недостатки
Помните свои эмоции, когда со смартфона кликали на сайт с нужным товаром, а на нем кнопка «купить» уезжала на три экрана в сторону и даже не обещала вернуться? А что, если и ваш сайт выглядит так же криво? Сегодня расскажем, как такого не допустить и какую верстку выбрать.
Содержание
- Адаптивная верстка и ее отличия от мобильной версии
- Мобильная версия
- Так что лучше — адаптивный дизайн или мобильная версия?
Адаптивная верстка и ее отличия от мобильной версии
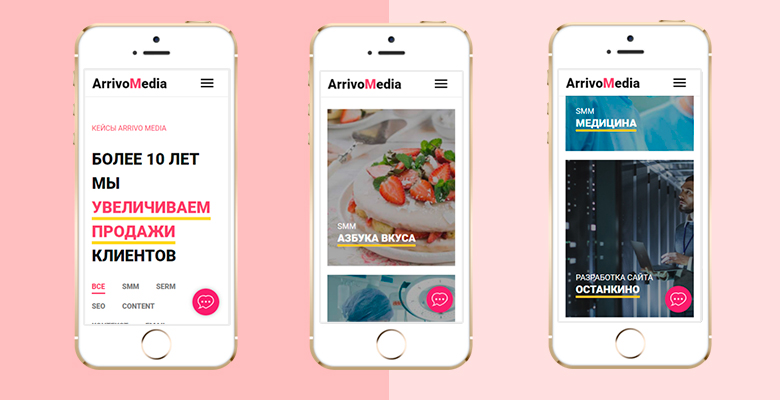
Вот так выглядит раздел кейсов на нашем сайте на iPhone 5/5S/SE. На других моделях тоже всё красиво.

А теперь о том, чем отличается адаптивная верстка от мобильной версии и какой вариант выбрать.
Что такое адаптивный дизайн
Адаптивный дизайн — это html-верстка, которая подстраивается под популярные разрешения экранов. Сайт, который открывается с ноутбука, планшета или смартфона, — это один и тот же ресурс, с тем же URL в браузерной строке, движком и функционалом. Но адаптивная верстка изменяет размер и расстановку блоков на экране при изменении размеров и вида дисплея.
Плюсы:
- Простой и относительно недорогой в реализации вариант, удобный для отображения контента разного вида.
- Каждая страница имеет один URL, а если на нее заходят с устройств с разным разрешением экрана, то посетителя не перенаправляют на другой адрес, что происходит в мобильной версии.
- Нет дополнительных проблем при SEO-продвижении сайта — не нужно создавать дубли контента, как для мобильной версии.
Минусы:
- Не всегда занимает весь экран, оставляя свободные места по ширине.
- Не экономит трафик пользователя, так как доступен весь функционал основной версии.
Подвид адаптивного дизайна — респонсив-верстка
У адаптива есть более сложный вариант в исполнении — респонсив-верстка. Реализовать этот вариант дороже, но сайт всегда будет отображаться строго по ширине любого экрана.
Плюсы:
- Сайт отображается корректно на любом гаджете.
- Заполняется весь экран по ширине, независимо от устройства.
Минусы:
- Мало исполнителей, которые реализуют подобное качественно. При доработках и изменениях могут возникнуть сложности, если нужно искать нового программера или верстальщика.
- Ест много трафика.
Общая проблема адаптивного дизайна: иногда косяки программистов приводят к тому, что пользователь не находит нужную информацию. Например, страницу контактов или схему проезда. Просто не может пройти квест из нагромождения информации и графики, которые в десктопной версии смотрятся уместно.
Поэтому адаптивный дизайн требует профессиональной верстки и не менее грамотного тестирования.

Мобильная версия
По сути это отдельный сайт, со своей CMS (движком), версткой и функционалом, который чаще размещают на поддомене (адрес тогда может выглядеть так: m.site.ru) или в папке (адрес вида site.ru/m/).
Разрабатывается специально для просмотра с мобильных устройств. Юзер заходит с айфона и автоматически перенаправляется на этот сайт номер два, с приставкой m или mobi. Версия, в сравнении с основной, часто имеет урезанный функционал.
Пример мобильной версии с реализацией в корневой папке:
Для наполнения мобильной версии приходится создавать дубль контента, который размещается на основном сайте, только показывать его по-другому, с учетом разрешения экрана разных мобильных устройств.
Плюсы:
- Нет строгих рамок для разработчика, можно реализовать почти все варианты отображения, которые захочет заказчик. Дизайн мобильных версий упрощен, код и скрипты минимизированы для быстрой загрузки.
- Удобство и минимизация рисков при доработках или изменениях в коде. Это отдельный сайт с изолированной CMS, можно вносить правки без опасения, что расползутся блоки десктопного варианта или перестанут отрабатывать какие-то скрипты. Этот плюс могут оценить программисты сложных нагруженных движков.
Минусы:
- Один и тот же контент придется размещать и в десктопной, и в мобильной версии. В случае, например, крупного новостного ресурса или портала с частыми обновлениями это дополнительные временные и финансовые затраты на двойное размещение контента или на разработку вариантов его синхронизации.
- Дубли контента могут создавать сложности для продвижения в поисковиках и проблемы с ранжированием.
- Часто сайт компании выглядит в десктопной и мобильной версии как два разных ресурса, возникает проблема для задач маркетинга в вопросах узнаваемости — особенно это актуально для популярных брендов. Поэтому для разработки мобильных версий под разные устройства нужно найти хорошего дизайнера.
Так что лучше — адаптивный дизайн или мобильная версия?

Так ставить вопрос нельзя. Правильнее — какой вариант выбрать для конкретного сайта и его задач.
Если это личный блог, визитка компании или небольшой интернет-магазин — оптимальный вариант по срокам реализации, цене и результату — адаптивная верстка. На небольшие недочеты в виде пустых полей на некоторых устройствах можно закрыть глаза.
Хочется идеального отображения и готовы заплатить больше — тогда ищите специалиста, который сделает респонсив-верстку.
А если это крупный новостной ресурс, маркетплейс или любой другой сайт со сложным функционалом, подойдет мобильная версия. Но это разработка нового движка, и часто более сложная, несмотря на простоту внешнего отображения контента. Уложить максимум функционала в мини-упаковку, без багов, с хорошим интерфейсом, который полюбят посетители, — задача не для новичков.
Не можете решить, какой вариант подойдет вам?
Мы более 10 лет занимаемся разработкой сайтов и с радостью поможем вам выбрать и реализовать оптимальную версию.
Мы ARRIVO MEDIA
Рекламное Digital-Агентство
Обладаем экспертизой в Контент-маркетинге, SMM, SERM, SEO, EMAIL, Usability. Наша миссия - передавать само сердцебиение бизнеса в словах алгоритмах и аналитике. Наслаждайтесь жизнью, мы позаботится о продажах.
Отправьте заявку