
Как увеличить мобильную конверсию
Интернет-тренды постоянно сменяют друг друга. Сейчас человек с большей вероятностью купит новый смартфон или планшет, чем громоздкий персональный компьютер. Поэтому все интернет-ресурсы необходимо адаптировать к новым тенденциям.
Содержание
- Объем трафика с мобильных устройств
- Оптимизация сайта (мобильная версия и/или приложение)
- Юзабилити для мобильной версии
- Удобство фильтров
- Качество и размер форм (обратной связи или покупки)
- Индикатор прогресса и обратная связь
- Скорость загрузки страницы
- Основные ошибки при организации мобильной версии сайта
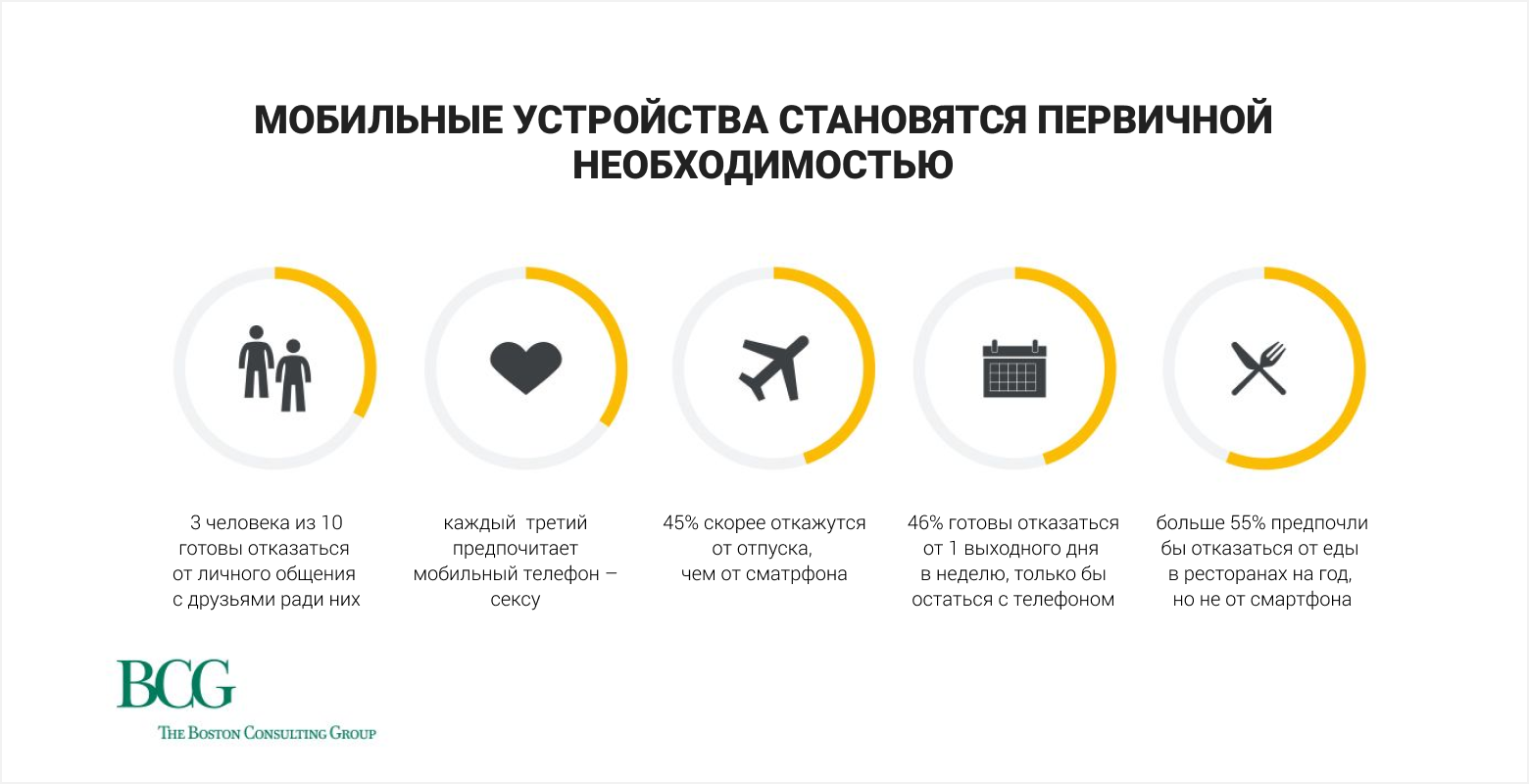
Объем трафика с мобильных устройств
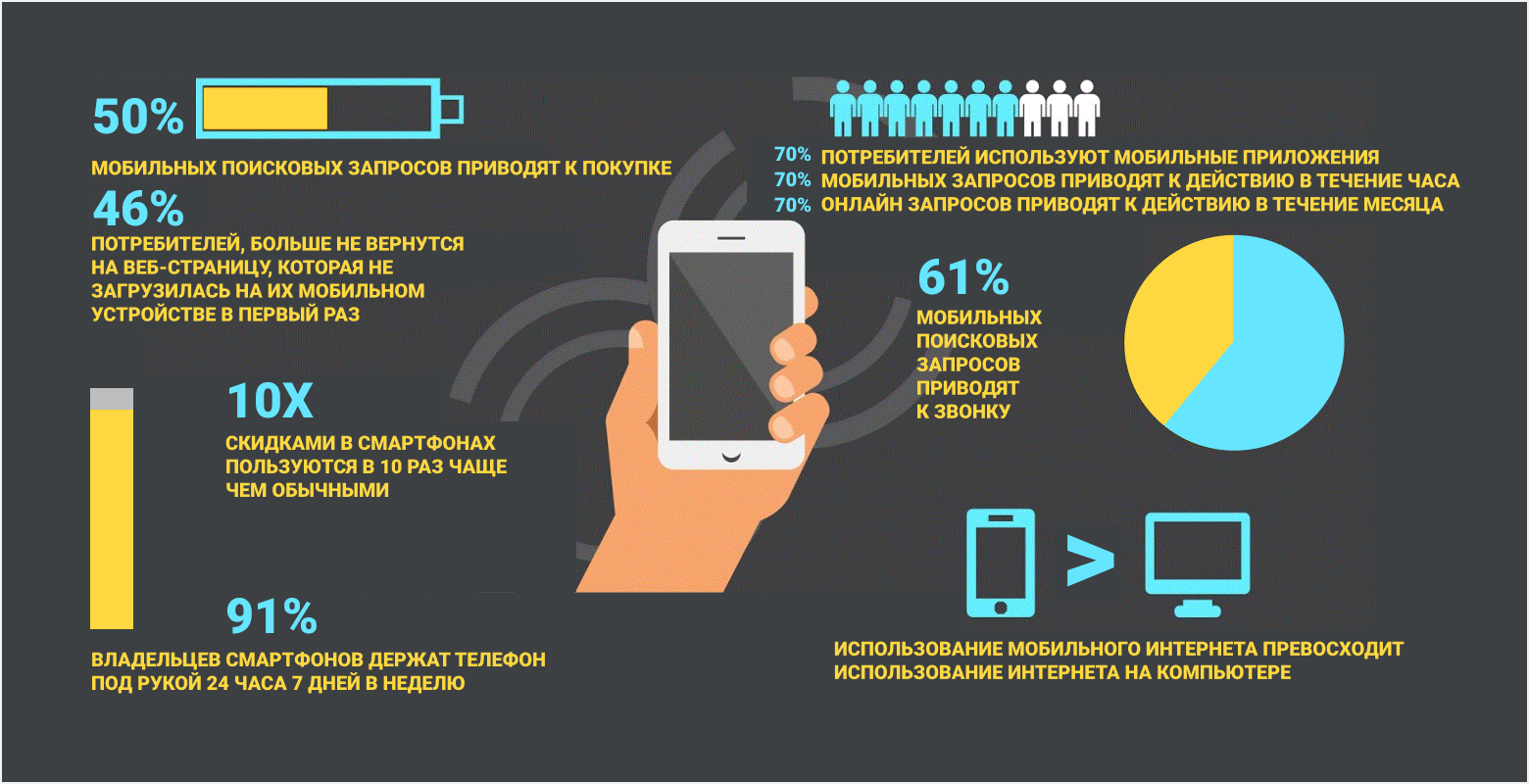
Более половины времени, проводимого человеком в интернете, приходится на обращение к сервисам через смартфон, но при этом 44% веб-запросов отправляются с персональных компьютеров. Мобильным интернетом в основном пользуются в развлекательных целях, а для совершения целевых действий обращаются к стационарным машинам с большим экраном.

Чтобы люди чаще приобретали товары и искали информацию через смартфоны, необходимо увеличить мобильную конверсию сайтов.
Оптимизация сайта (мобильная версия и/или приложение)
При открытии сайта, рассчитанного на ПК, с помощью телефона не всегда можно сразу сориентироваться — на экране либо появляется страница целиком, но крайне мелко, либо только часть страницы, но в читаемом формате. В таких случаях изучать содержание сайта чрезвычайно сложно. Чтобы пользователь остался доволен работой с ресурсом со своего устройства, необходимы мобильная версия сайта или приложение.

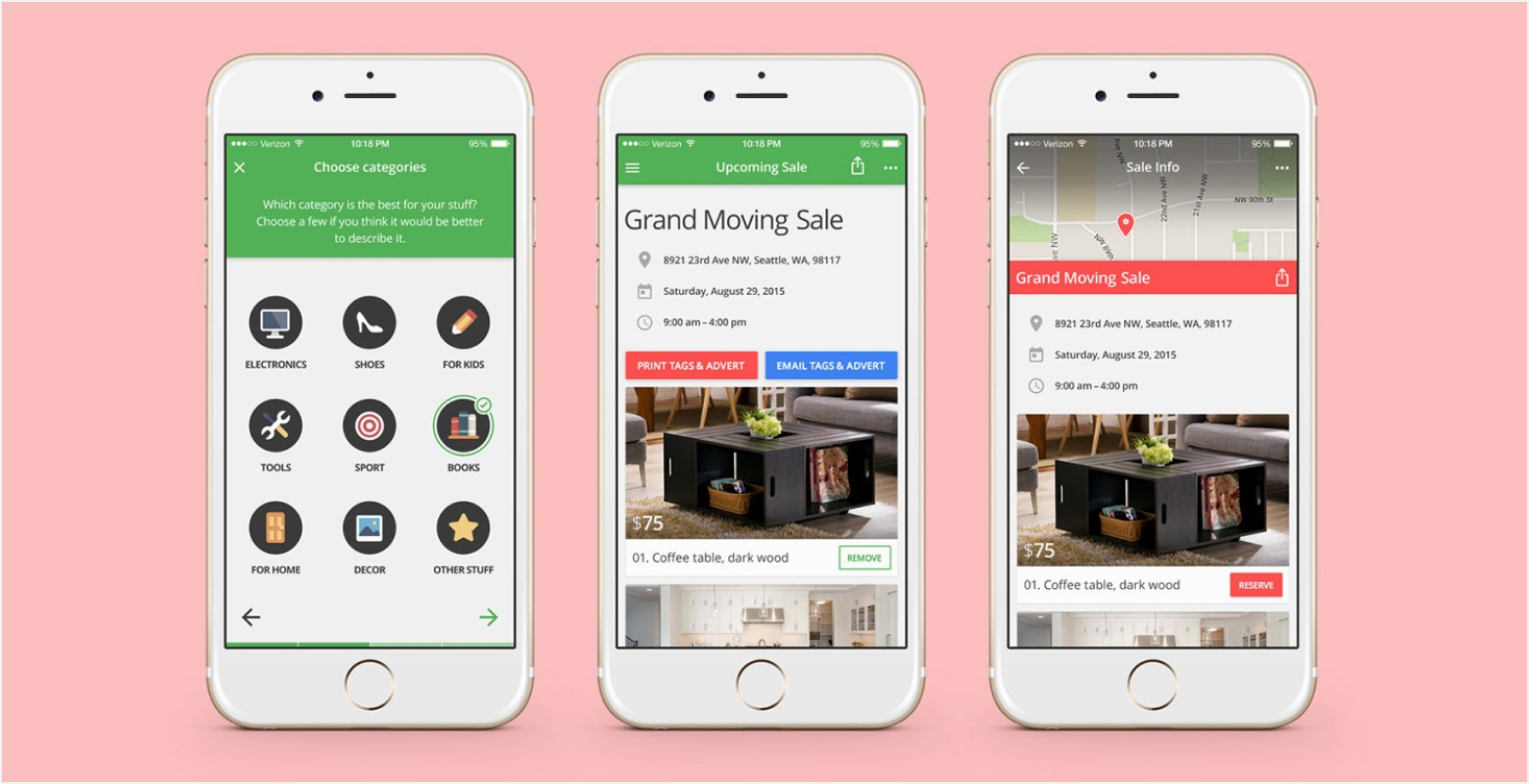
Юзабилити для мобильной версии
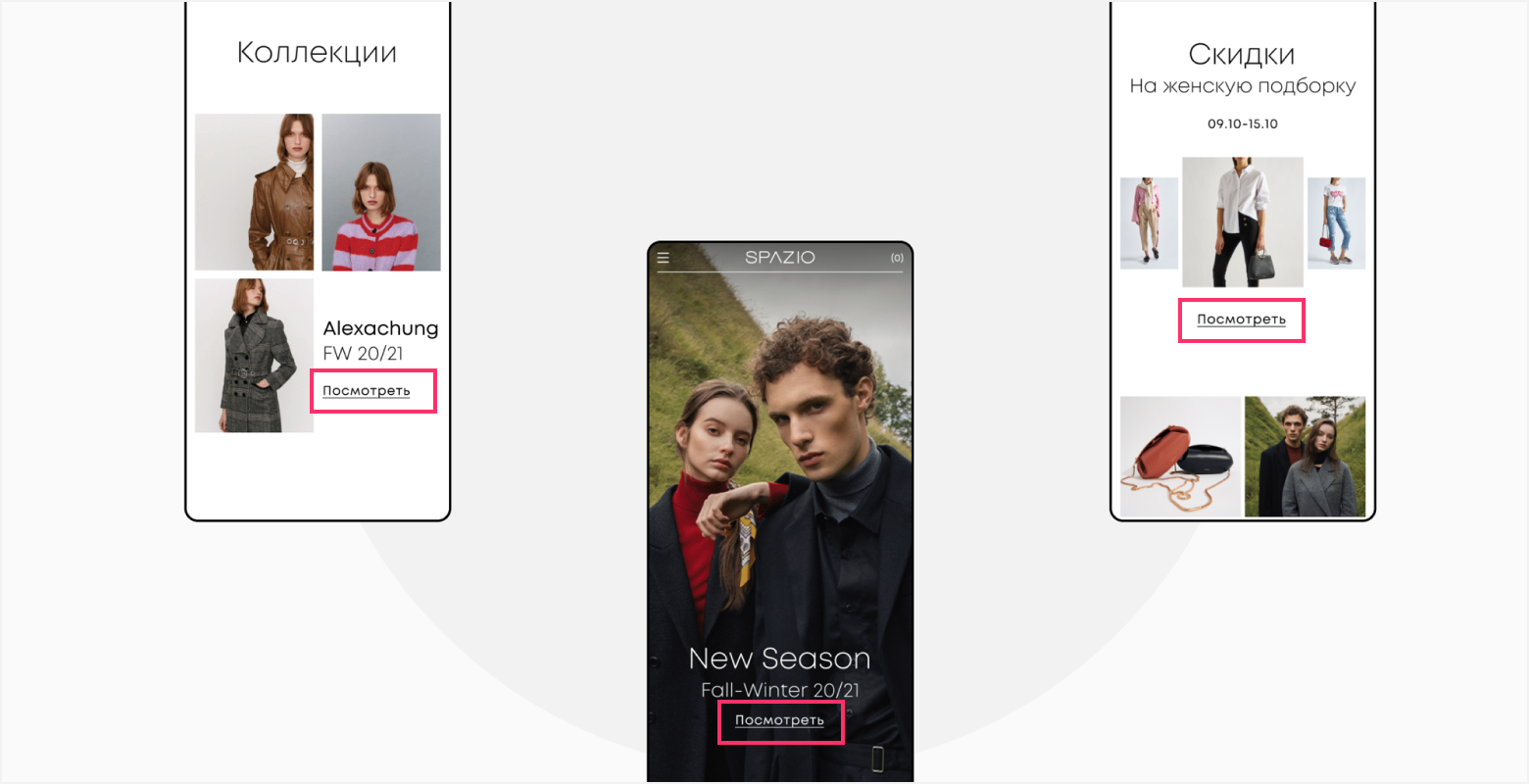
Версия для ПК и мобильная версия сайта отличаются количеством предоставляемой информации. Часто на полной версии сайта, предлагающего товары или услуги, при просмотре каталога видны не только название и фото продукта, но и краткая информация о нем.
На некоторых площадках при наведении мышки на товар появляется окно быстрого просмотра, что тоже снижает времязатраты покупателя.
В мобильной же версии из-за меньшего размера экрана кратким описанием пренебрегают, даже прочитать название товара до конца удается не всегда. Это сильно понижает и юзабилити онлайн-сервиса, и мобильную конверсию.
Чтобы не загромождать страницу информацией, но при этом не лишать пользователя возможности ее видеть, не открывая новой вкладки, следует добавить дополнительные кнопки.

Удобство фильтров
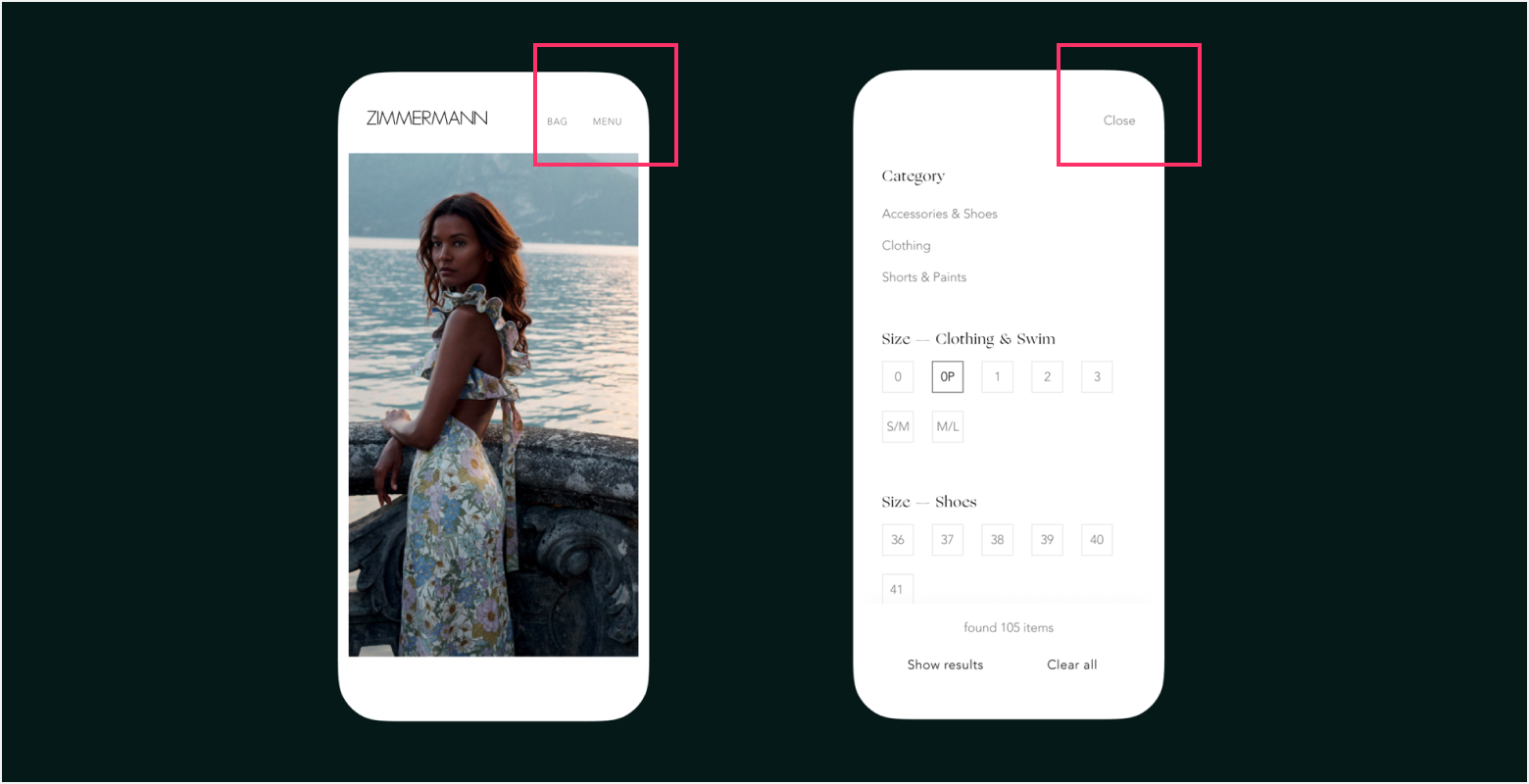
Не стоит лишать покупателя возможности пользоваться постоянным доступом к полному каталогу сайта, который в версии для ПК чаще всего находится в левой части экрана, к фильтру товаров, что в правой части, и строке поиска, располагающейся сверху. Пользователю смартфона приходится каждый раз листать страницу, чтобы добавить параметры сортировки или перейти в другой раздел каталога.
Чтобы повысить юзабилити мобильной версии сайта, можно сделать меню, которое будет вверху или внизу экрана, и обозначить кнопки легко распознаваемыми значками.

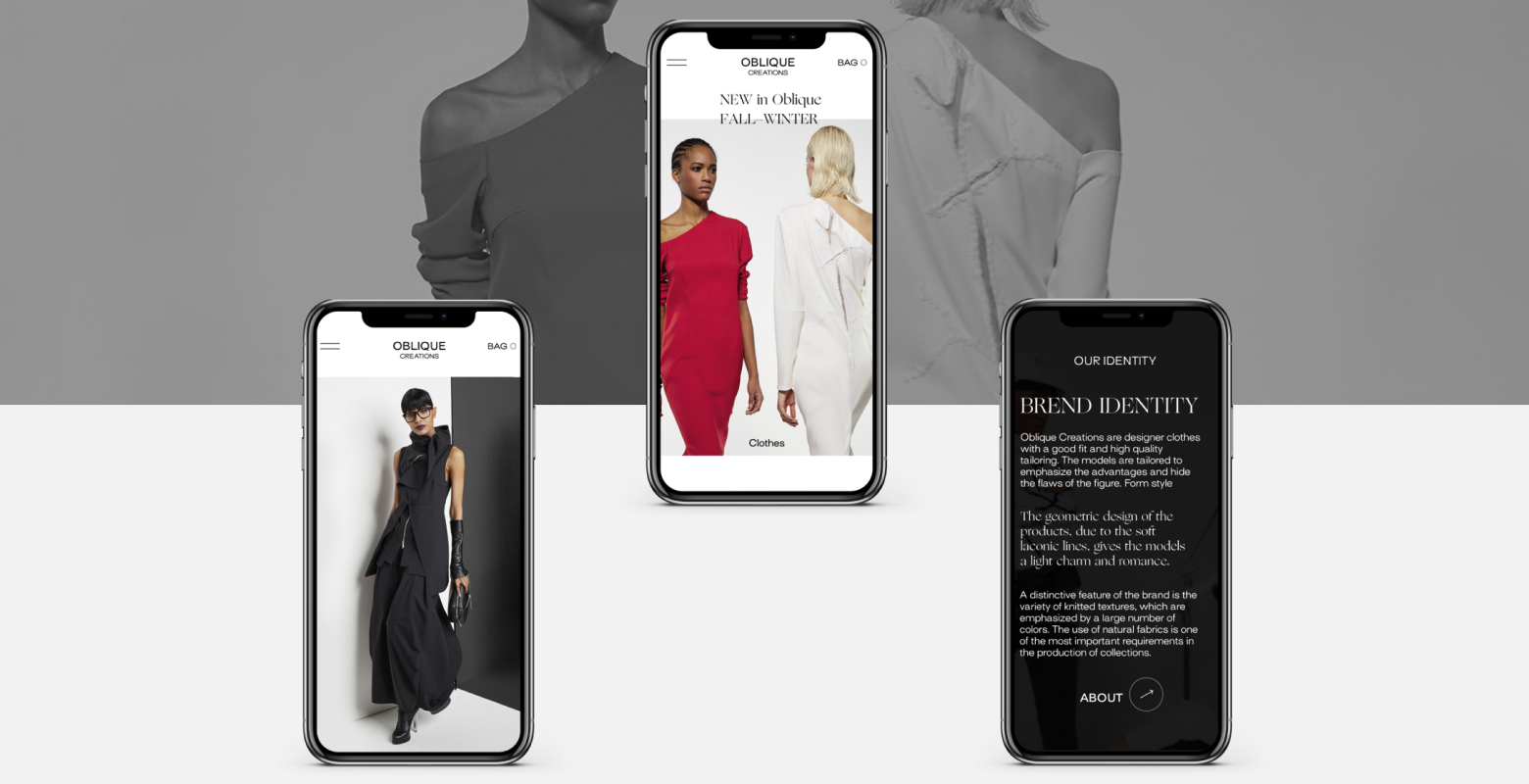
Но при наличии в мобильной версии полного функционала не стоит перегружать сайт. Начальная страница должна быть лаконичной и запоминающейся, на ней следует расположить ценности бренда, т.е. то, что отличает его от других таких же, а также призыв к действию, кнопку с фразой, мотивирующей пользователя продолжить знакомство с веб-сервисом.

Качество и размер форм (обратной связи или покупки)
Еще одна проблема использования мобильных при выполнении целевых действий — это ввод данных. Из-за малого размера клавиатуры смартфона трудно исключить ошибки при наборе текста. Можно использовать выпадающие списки с поиском по первым введенным буквам или автозаполнение.
Если в одно поле вводится информация, не помещающаяся в полном объеме на экране, стоит сделать это поле расширяющимся на несколько строк. Так пользователь сможет видеть написанный текст от начала до конца. Кроме того, чтобы увеличить длину окна ввода, можно разместить подписи над или под ним.
Следует сократить количество вводимых данных. Необязательные для заполнения поля можно убрать. Если пользователю будет нужно добавить какую-то информацию, он сможет дописать ее в комментарии или заполнить профиль своего аккаунта.
Можно настроить автоматическое открытие нужного формата клавиатуры. Например, если окно используется для ввода только числовых данных, должна сразу открываться цифровая клавиатура. Для исключения ошибок можно сделать проверку количества введенных символов.
Ни один смартфон не обходится без камеры, так что вместо ввода данных карты можно предложить пользователю ее отсканировать.
Индикатор прогресса и обратная связь
Для отображения, на каком этапе работы с сайтом или формой находится пользователь, можно сделать индикатор с подписью шагов. Так человек будет изначально знать количество этапов и сможет выделить достаточно времени для изучения и заполнения информации.
При разработке или улучшении мобильной версии сайта или приложения важно учитывать пожелания самих пользователей. Стоит как можно чаще тестировать отдельные элементы на полезность, удобство использования, а также ненавязчиво просить клиентов оценить сервис в полном объеме, описать возникшие затруднения, внести предложения для доработки.

Для оперативного решения проблем, которые могут встать на пути пользователя, следует создать раздел «Помощь», включающий контакты техподдержки, онлайн-чат с консультантом, ответы на часто задаваемые вопросы.
Скорость загрузки страницы
Одна из основных причин, почему для просмотра онлайн-сервисов выбирают ПК, а не смартфоны, — скорость. Мобильный интернет позволяет загрузить страницу в среднем за 4–5 секунд, что для большинства слишком долгий срок.

Чтобы ускорить загрузку, стоит обратиться к специалистам: веб-аналитик установит, какие усовершенствования окажутся наиболее эффективными, а разработчик сайтов сможет реализовать созданный план.
Основные ошибки при организации мобильной версии сайта
При создании или улучшении мобильной версии сайта могут быть допущены следующие ошибки:
- Отсутствие необходимой информации, краткого описания или большой объем данных для одной страницы.
- Слишком маленькие поля для набора текста, необходимость ввода ненужных данных, отсутствие автозаполнения.
- Неудобное или непонятное меню, отсутствие строки поиска, каталога, фильтра и способа сортировки.
- Наличие на сайте элементов, которые замедляют его работу.
Если не допускать или вовремя устранить перечисленные ошибки, то работа с мобильной версией сайта будет удобной. Владельцам смартфонов для совершения целевых действий не придется дожидаться возвращения домой за стационарный компьютер или брать с собой ноутбук — достаточно будет в свободную минуту зайти на сайт с телефона.
Мы ARRIVO MEDIA
Рекламное Digital-Агентство
Обладаем экспертизой в Контент-маркетинге, SMM, SERM, SEO, EMAIL, Usability. Наша миссия - передавать само сердцебиение бизнеса в словах алгоритмах и аналитике. Наслаждайтесь жизнью, мы позаботится о продажах.
Отправьте заявку