
Философия Google Material Design
В 2014 г. на конференции I/O Google анонсировал Material Design. Это дизайн-система, которая не только служит проводником по визуальному стилю, но и является единой цифровой средой.
Содержание
- История создания
- Основные принципы Material Design
- Анимация в Material Design
- Цвета в дизайне
- Преимущества
Material – унифицированный стиль гиганта Google, который работает и с внешним обликом интерфейса, и с его программируемой частью.
История создания
Сегодня пользователи во всех сервисах Google видят один каноничный интерфейс, но еще 10 лет назад между приложениями, почтой, поисковиком компании было больше различий, чем сходств.
В 2011 г. Google задался целью изменить эту картину и создал единый стиль, в котором выпускал приложения Android Holo. Тогда эксперимент не удался: различались мобильная и полная версии, к тому же в этих программах не было единого шаблона управления, который помог бы пользователю ориентироваться в том или ином продукте компании.
Так Google начинал свой путь навстречу Material.

Основные принципы Material Design
Material призван сделать цифровые объекты более реалистичными. То есть дизайн по замыслу считается осязаемым объектом, который должен обладать физическими свойствами. Описаны правила, которые определяют, как объекты должны двигаться и взаимодействовать между собой на экране. Идея разработчиков заключалась в том, чтобы создать у пользователей ощущение, будто они работают с существующими объектами, а не с плоскостью дисплея.
По анимации человек наглядным образом понимает принципы перехода от одного к другому, что за чем должно следовать.
Принципы Material Design
Material Design представляет собой концепцию дизайна, созданную для унификации сервисов.
Material – это философия, благодаря которой можно создать единый интерфейс на любых девайсах.
Также эта система – метафора, объединяющая правильную организацию дизайна и перемещения элементов.

Принципы Material
- Дизайн базируется на осязаемой реальности, создавая эффект присутствия.
- Интуитивно понятные элементы. Плоскости и грани должны быть основаны на восприятии реальности человеком (например, нужно прорисовывать границы и тени).
- Размерность рождает взаимодействие. Основы света, поверхности и движения – главные параметры для взаимодействия объектов. Так, реалистичное освещение сегментирует пространство и акцентирует внимание только на тех элементах, которые двигаются.
- Единый адаптивный дизайн. Каждое устройство отражает свой взгляд на базовые элементы. Цвета, иконки, пространственные отношения остаются без изменений.
- Отчетливый дизайн шрифтов, графики. Этот принцип создает иерархию внимания и помогает сфокусироваться.
- Инициатором изменений выступает пользователь. Этот принцип определяет взаимодействие программы и человека.
- Анимационная хореография. Действия всех элементов происходят одновременно. Объекты, которые видит пользователь, не нарушают всего остального дизайна даже после преобразований и перемещений.
- Движение задает смысл. Все переходы в интерфейсе должны быть эффективны и понятны. Цель движения объектов – привлекать внимание и нести в себе смысл.
- Дизайн Google Material создает эффект присутствия.

Анимация в Material Design
Google в своем дизайне делает ставку не на эстетику, а на пользовательский опыт и функциональность.
Анимация Material пытается сделать интерфейс простым, но выразительным. Чтобы соответствовать этим критериям, она должна отвечать трем требованиям:
- ориентированности;
- информативности;
- выразительности.
То есть с помощью анимации от Google можно, во-первых, обозначить иерархию. Во-вторых, показать, как взаимодействовать с программой. В-третьих, добавить wow-эффект, то есть удивить потребителя, повысив привлекательность приложений.
Как использовать Material Design – посмотреть видео
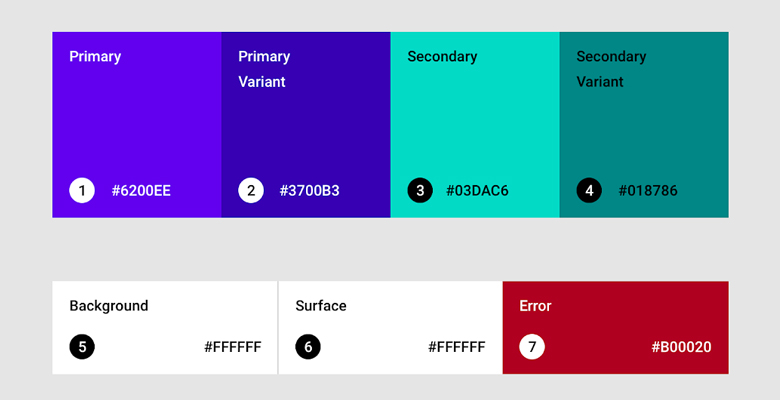
Цвета в дизайне
Колористическая схема Material похожа на FLAT-style. Она использует 3 ключевых вида цветов:
- главный, который превалирует в интерфейсе;
- дополнительный. Им обозначаются блоки, которые связаны с ключевым контентом. Часто это оттенок светлее или темнее главного цвета;
- акцидентный. Выделяет кнопки, конверсионные элементы.
На сайте можно воспользоваться бесплатным инструментом для подбора цвета.

Преимущества
По данным Google, за 4 года на базе Material Design было создано свыше 1,5 млн приложений, потому что:
- система стандартизирует стиль на Android;
- универсальна для разных типов гаджетов;
- Material Design эргономичен.

До презентации дизайна в Кремниевой долине ходил слух о том, что Google придумал квантовую бумагу. В действительности компания создала не просто дизайн, который подчиняется законам физики, но и эффективное средство общения с пользователями.
Мы ARRIVO MEDIA
Рекламное Digital-Агентство
Обладаем экспертизой в Контент-маркетинге, SMM, SERM, SEO, EMAIL, Usability. Наша миссия - передавать само сердцебиение бизнеса в словах алгоритмах и аналитике. Наслаждайтесь жизнью, мы позаботится о продажах.
Отправьте заявку













Стандартизация интерфейса и создание однообразного стиля для всех приложений — это не какая то выдумка Google. К этому сознательно или интуитивно стремятся многие компания. Только не у всех это получается. Только по настоящему серьезным. Ну а ребятам из Google сам бог велел. За счет этого они получили еще одно реальное конкурентное преимущество. Конечно, конкуренты тоже не стоят на месте, в том числе наш локальный аналог. Тоже есть определенные успехи, но естественно, Google по любому лидер
Привет, Олег! Да, это не уникальная идея, но мы считаем, что реализация от Google самая удачная и фундаментальная. мы используем принципы матириал дизайна не только в построении интерфейсов и приложений, но и в создании постов для социальных сетей, и в полиграфии. Нам в Arrivo Media нравится.
Не вижу в этом никакого криминала, учиться у других и перенимать прогрессивный опыт никогда не зазорно. Тем более у такой компании, как Google. Только можно сказать — молодцы. Трудно отрицать, что во всем, что касается современных интернет-технологий, компания является безусловным и общепризнанным мировым лидером. Дополнительно добавлю, что сами ребята из Google охотно пользуются чужими наработками, пачками скупают стартапы и перспективных специалистов. Конечно, делают все в рамках закона и этических норм.
То, что в агентстве Arrivo Media используют самые современные принципы дизайна от крутой фирмы, можно только приветствовать. Было бы значительно хуже, если бы ребята все выдумывали с нуля. А так видно, что компания в тренде новейших разработок и технологий. В ближайшей перспективе у нашей компании будут новые задачи в интернет-пространстве. По тому, что мы прочитали в блоге и других открытых источниках, как раз Arrivo Media является подходящим для нас партнером. Будем обращаться, сейчас приводим в формальный вид все свои хотелки и пожелания
Хотя Google в своем дизайне делает ставку не на эстетику, а совершенно на другие, более практичные параметры, можно сказать, что и эстетика тут на высоте. Действительно приятно работать с интерфейсом в одной цветовой гамме, кроме того, иметь на разных устройствах одну и туже картинку — это уже узнаваемость бренда. А этого достичь не так легко, но многие компании стремятся именно к этому.